[React] react-router-dom 사용법

라우팅이란??
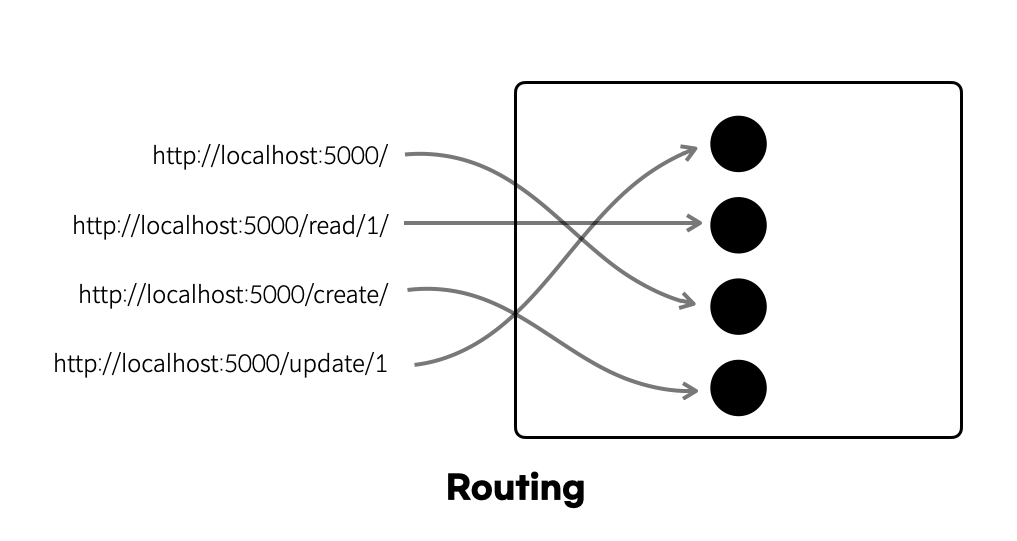
라우팅은 네트워크에서 경로를 선택하는 프로세스 입니다.
즉 다양한 주소의 요청이 들어오면 각각 맞는 요청으로 이동시켜 주는 작업입니다!

React-Router
react-router-dom이란 React 애플리케이션에서 라우팅을 다루기 위한 인기 있는 라이브러리입니다. 이는 현재 URL을 기반으로 서로 다른 뷰 또는 컴포넌트 간에 이동할 수 있게 하는 선언적인 방식으로 라우팅을 정의하는 react-router 라이브러이의 일부입니다.
'react-route-dom'에서 제공하는 주요 컴포넌트는 다음 세가지가 있습니다.
1. BrowserRouter: 이 컴포넌트는 HTML5 히스토리 API를 사용해 UI를 URL과 동기화 시킵니다. 애플리케이션을 감싸서 <Route> 컴포넌트를 사용해 선언적인 라우팅을 할 수 있게 합니다.
import { BrowserRouter as Router } from 'react-router-dom';
const App = () => {
return (
<Router>
{/* 라우팅 구성 */}
</Router>
);
};
2. Route: 이 컴포넌트는 특정 경로에 대한 뷰 또는 컴포넌트를 정의합니다.
import { Route } from 'react-router-dom';
const Home = () => <div>홈 페이지</div>;
const App = () => {
return (
<Router>
<Route path="/" component={Home} />
</Router>
);
};
3. Link: 이 컴포넌트는 사용자가 클릭할 때 다른 경로로 이동하도록 하는 링크를 생성합니다.
import { Link } from 'react-router-dom';
const Navigation = () => {
return (
<nav>
<Link to="/">홈</Link>
<Link to="/about">소개</Link>
</nav>
);
};
우선 리액트 프로젝트를 생성 후 npm install react-router-dom을 터미널에 입력하여 라이브러리를 설치해줍니다.
그리고 Home, About을 작성하고 App.js를 수정해줍니다



그리고 npm run start로 실행시켜주면 아래와 같이 올라오는 것을 볼 수 있습니다!


파라미터



App.js와 About.js를 수정하고 url을 호출하면 위와 같이 나옵니다.
링크
Nav.js를 작성하고 App.js에 추가해줍니다.



위와 같이 링크가 나오고 클리하면 해당 url로 이동합니다.
아래와 같이 useNavigate()를 사용하여 이동할 수 있습니다!


활성화된 메뉴 표시
활성화된 메뉴는 NavLink를 사용하여 표시할 수 있습니다.


Reference
https://velog.io/@kandy1002/React-Router-Dom-%EA%B0%9C%EB%85%90%EC%9E%A1%EA%B8%B0
React-Router-Dom 개념잡기
React-Router-Dom 개념잡기
velog.io
https://jin-co.tistory.com/368#project-config
리액트 라리브러리 - 리액트 라우터 돔
리액트는 자체적으로 가진 라우터기능을 없습니다. 리액트 라이브러리 중 하나인 리액트 라우터 돔을 사용하여 페이지 간에 경로를 구현해 보겠습니다. HTML 삽입 미리보기할 수 없는 소스
jin-co.tistory.com
'React' 카테고리의 다른 글
| [React] onClick과 component (0) | 2023.12.29 |
|---|---|
| [React] JSX 문법 (1) | 2023.12.28 |
| [React] React.js Fragments (1) | 2023.12.27 |
| [React] React.js 시작 (2) | 2023.12.27 |



댓글